こんにちは、シャケです!
このブログでは、無料お絵かきアプリ『アイビスペイント』を使ったコトPOPやサムネイルの作成方法について解説しています

今回はアイビスペイントで画像を挿入する方法について解説していきます!
この記事の内容
画像の役割
画像は主に写真・イラスト・図形の三種類に分けられ、それぞれに用途・目的があります。
| 画像の種類 | 用途・目的 | 具体例 |
| 写真 | 文字では伝えられない商品の見た目を伝えられる 雰囲気・テーマを演出する | 商品画像 |
| イラスト | 雰囲気・テーマを演出する 情報を見やすくする | 背景・挿絵・フレーム |
| 図形 | 情報を見やすくする | 矢印・点・線 他 |
また、これらの3つの画像は『伝えたい情報の理解を早める』という点で共通しています
POPでもサムネでも、読み手にどれだけ早く情報を理解させられるかということは
売上でも閲覧数でも、結果を出すために非常に重要な要素となります
なぜなら・・・
お店での商品選びも、ネット上の商品・コンテンツ選びも、その判断は一瞬です
パッと見た一瞬で、注意や興味を惹くことができなければ、それらが他の選択肢の中から選ばれることはありません
その一瞬の駆け引きに勝利するためにも、感覚的に理解を早める『画像の役割』はとても大きいと言えます

画像はPOPにもサムネイルにも不可欠な存在ということです!
ここからは、画像の挿入方法を解説していきます!
画像の挿入方法
アイビスペイントで画像を挿入する方法は、大きく分けて3つあります
データフォルダから画像を挿入する方法
1つ目の画像挿入方法は、自分のスマホ(タブレット)のデータフォルダから画像を挿入する方法で
私的には、これが一番使用頻度が高いと思います
スマホで写真を撮って、その場でその写真をPOPやサムネに挿入することもできますし
ネットでフリー素材をダウンロードして挿入することもできます

自分で絵が描けなくても、デザインのセンスが無くても
フリー素材を組み合わせることで無限のバリエーションで作品を作ることができます!
スマホで写真を撮影したり、ネットで画像を保存したり、社内の画像データを保存したりと
必要な画像データをスマホ(タブレット)のデータフォルダに保存する。
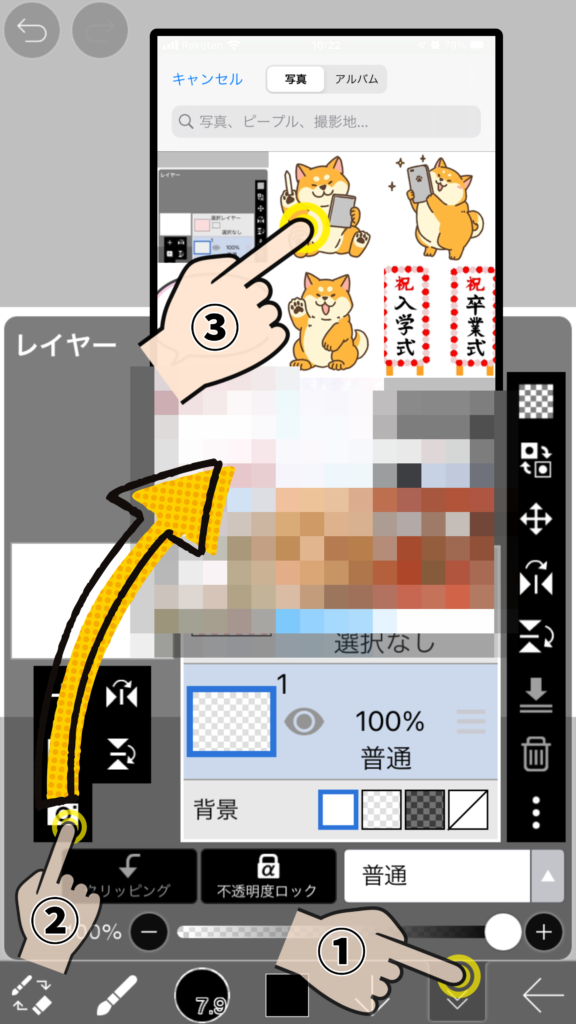
挿入したい画像を選択する


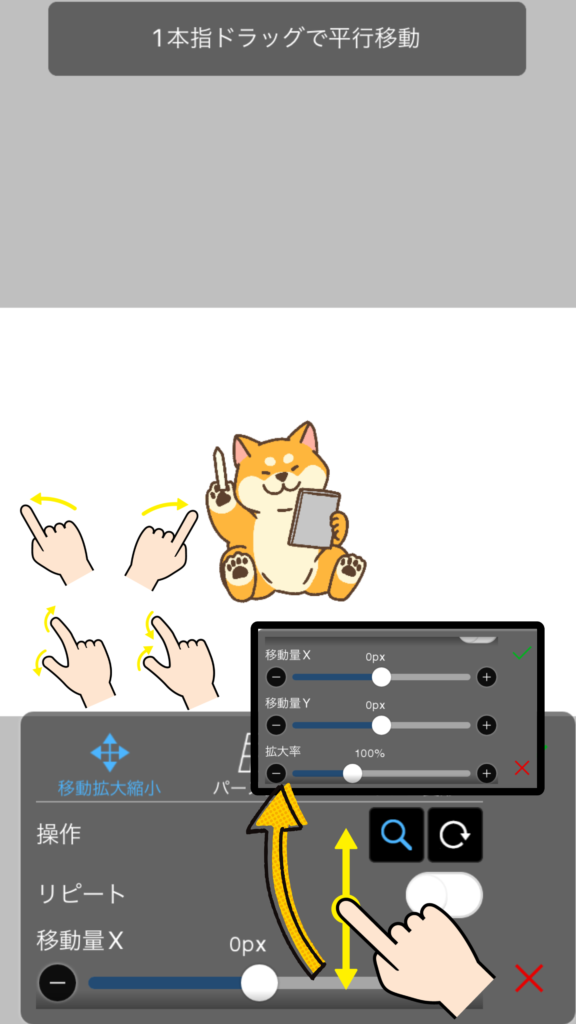
指の操作で感覚的に移動・拡大縮小・角度の変更ができます
また、移動量XYや拡大率の項目をスライドさせることでも同じ操作が可能です
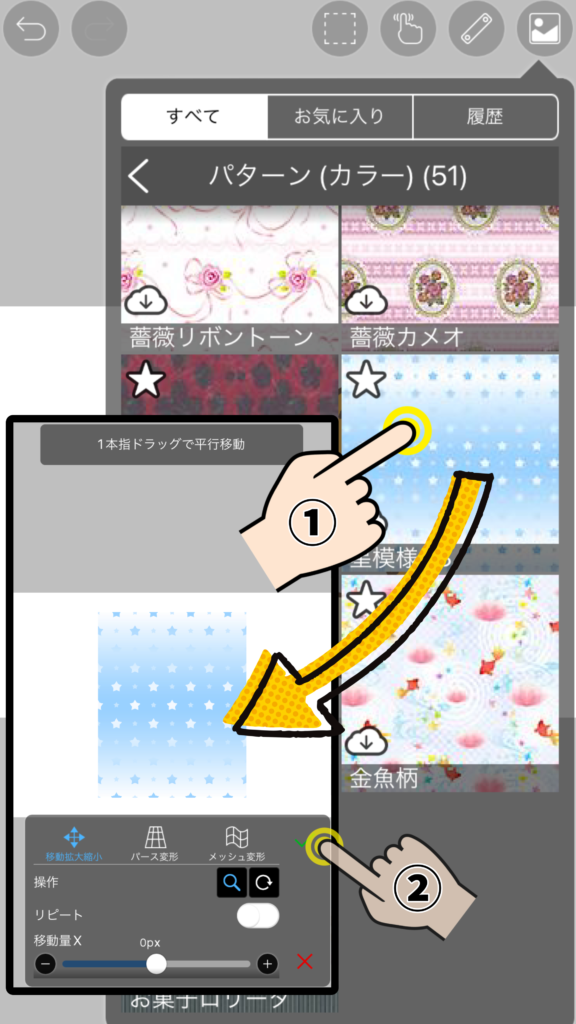
アイビスペイントに収録されている画像を挿入する方法
アイビスペイントには、3000種類を超える画像素材が予めインストールされています
私個人としては、使用する素材を自分で調達することがほとんどですが
この機能を使えば、ダウンロードする手間無しに様々な画像を挿入することができます。
覚えておくと非常に便利です

素材は全カテゴリー合計で3400種類以上もあります

挿入画像の調整方法は、『データフォルダから画像を挿入する』時と同じです
自分で画像を作る方法
POPやサムネを作っていると
「ネットでフリー素材をダウンロードするほどではないけどこんな図形が欲しい!」
と思うことが出てくると思います
例えば単純な形の長方形や丸、線などが欲しい時です

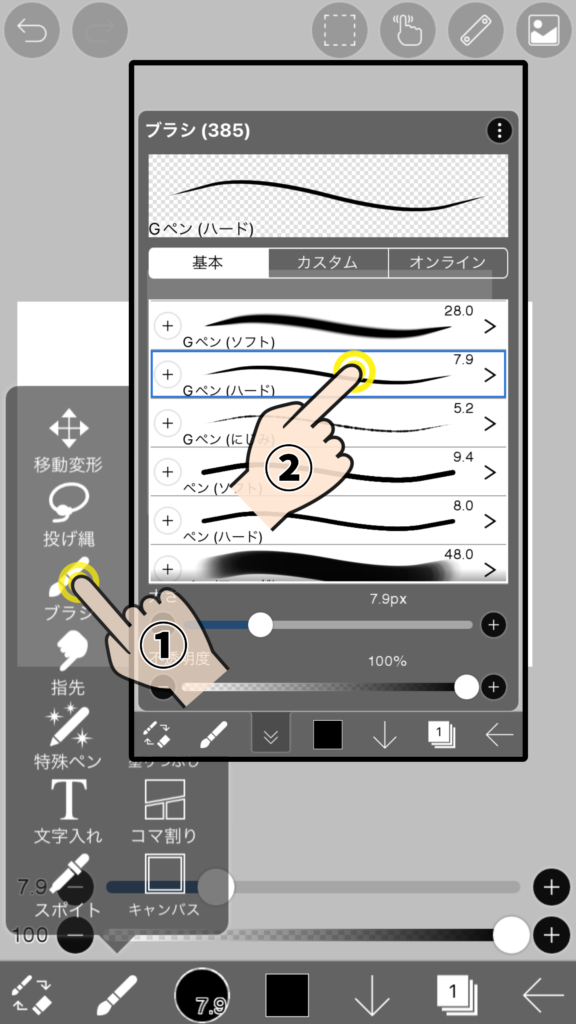
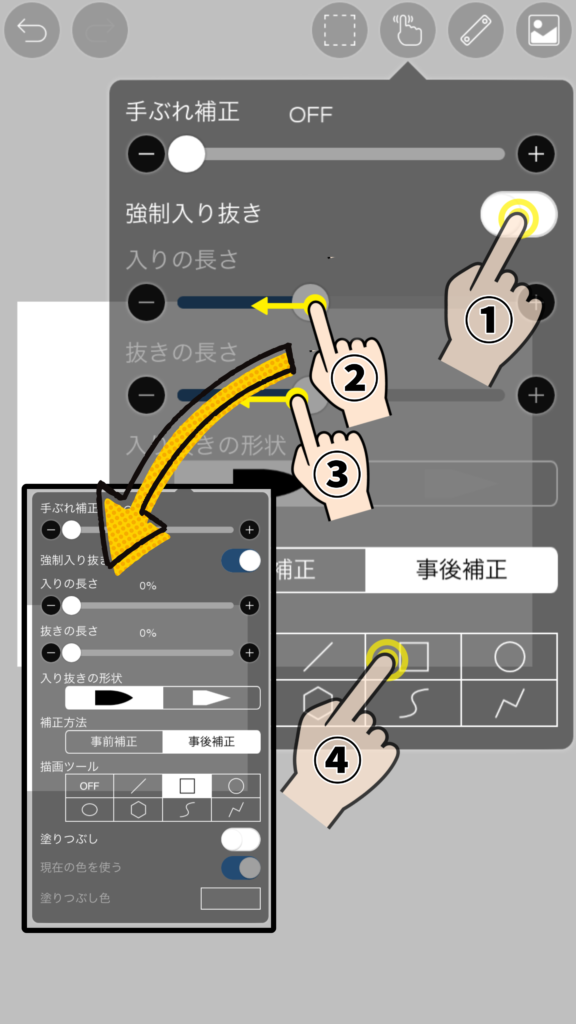
どれを使ってもいいですが、私は『Gペンハード』を使っています

設定は、先ず『強制入り抜き』をオフにして、入りの長さ抜きの長さをそれぞれゼロに設定します
その後に、下の項目にある自分の描きたい図形を選択します
描画できる図形は、上から直線・四角形・丸・楕円・正多角形・ベジェ曲線・折れ線の7種類です。
POPやサムネ作成で使うのはベジェ曲線と折れ線以外の4つの図形だと思います
(ちなみにベジェ曲線は点と点を曲線で、折れ線は点と点を直線で結ぶ機能です)

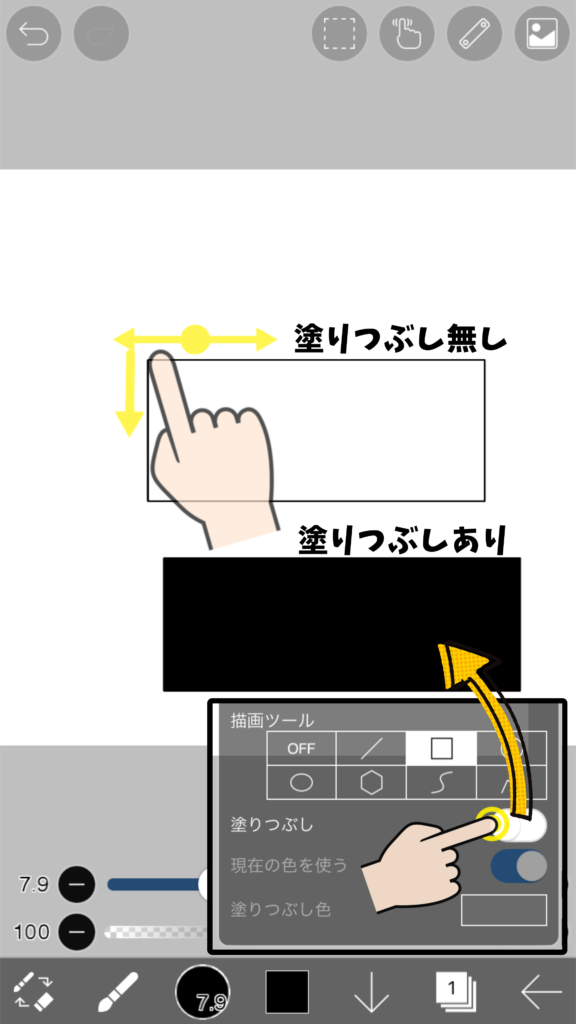
この時、設定画面で、塗りつぶしをオンにしていれば図形が自動で塗りつぶしされます
必要なければ、塗りつぶしをオフにしましょう
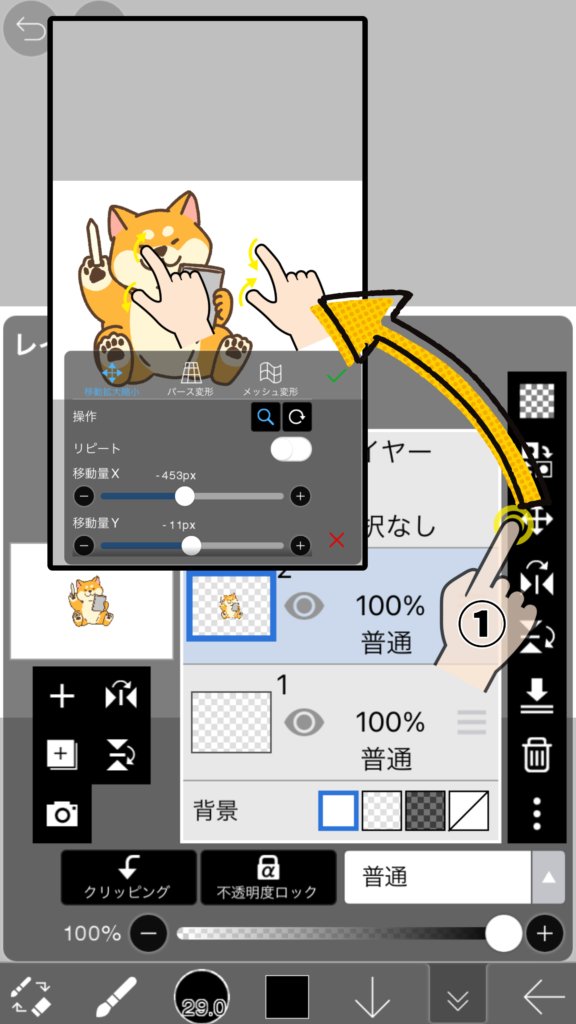
挿入した画像の位置や大きさを再調整する方法
アイビスペイントでは
一度挿入した画像を後から何度でも調整できます(大きさ・位置・傾き等)

方法は簡単で、調整したい画像が入ったレイヤーを選択した状態で
レイヤーメニューの十字の矢印ボタンを押します
すると、画像を挿入した時と同じ設定画面が表示されるので
自分の好きなような位置・大きさに画像を調整して決定ボタンを押します
どんな画像を用意するかが大事!
画像の挿入方法も重要ですが、大事なのはどんな画像を用意するかです
使用する画像次第で、POPもサムネも完成度が段違いに向上します

次回の記事では、効率的な画像の準備方法について解説します!





[…] 画像の挿入方法や加工の方法についてはコチラの記事で詳しく解説していますので、ご覧ください! […]